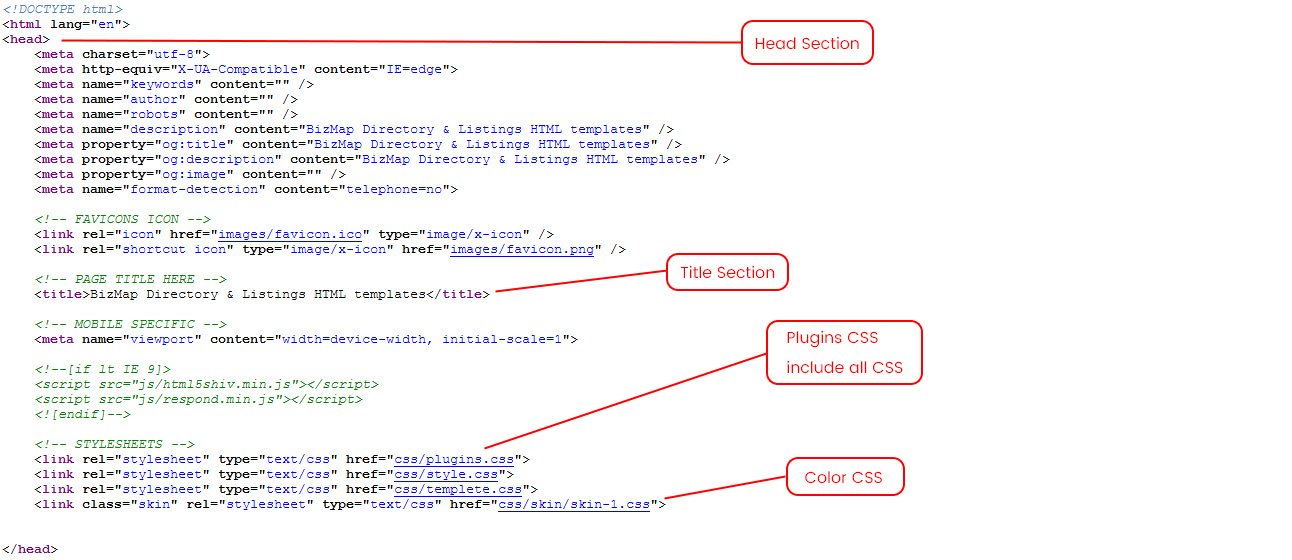
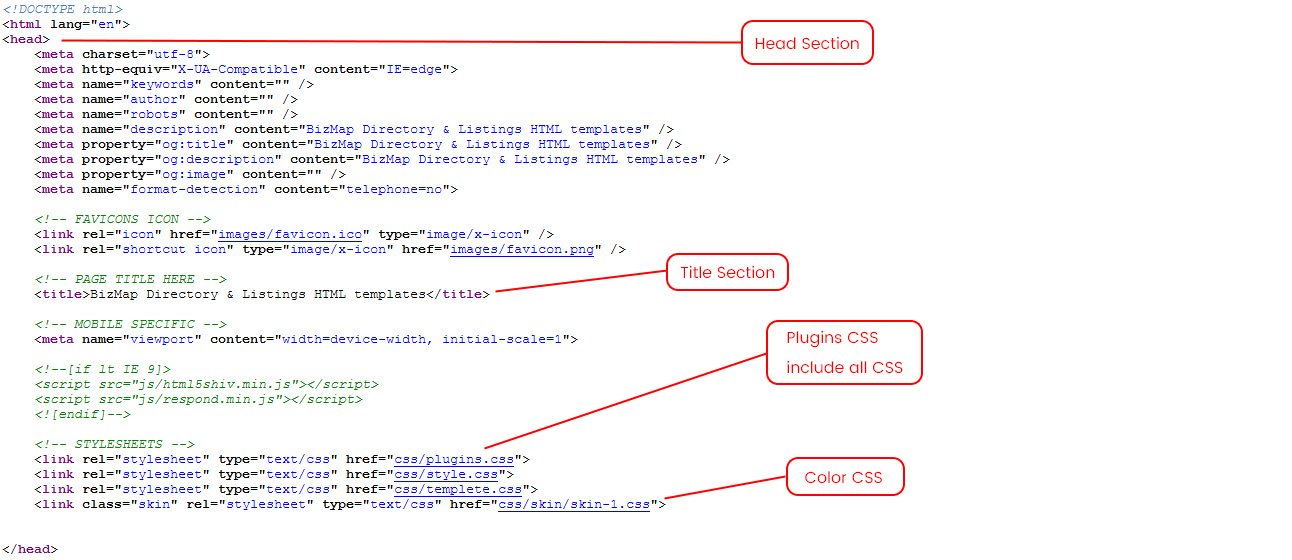
HTML Structure

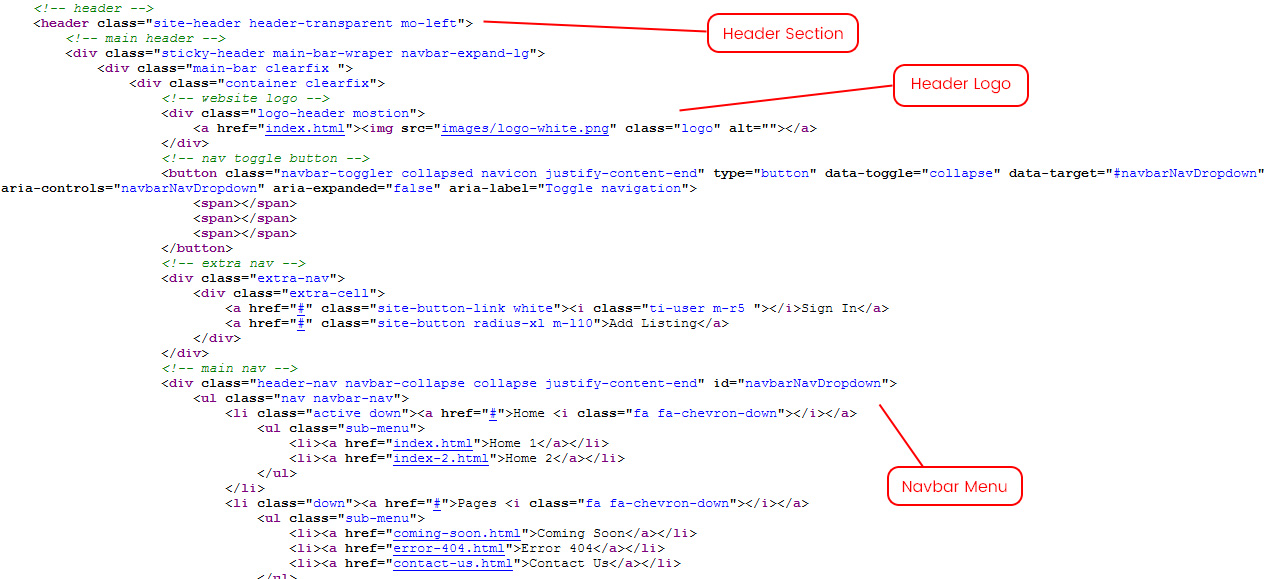
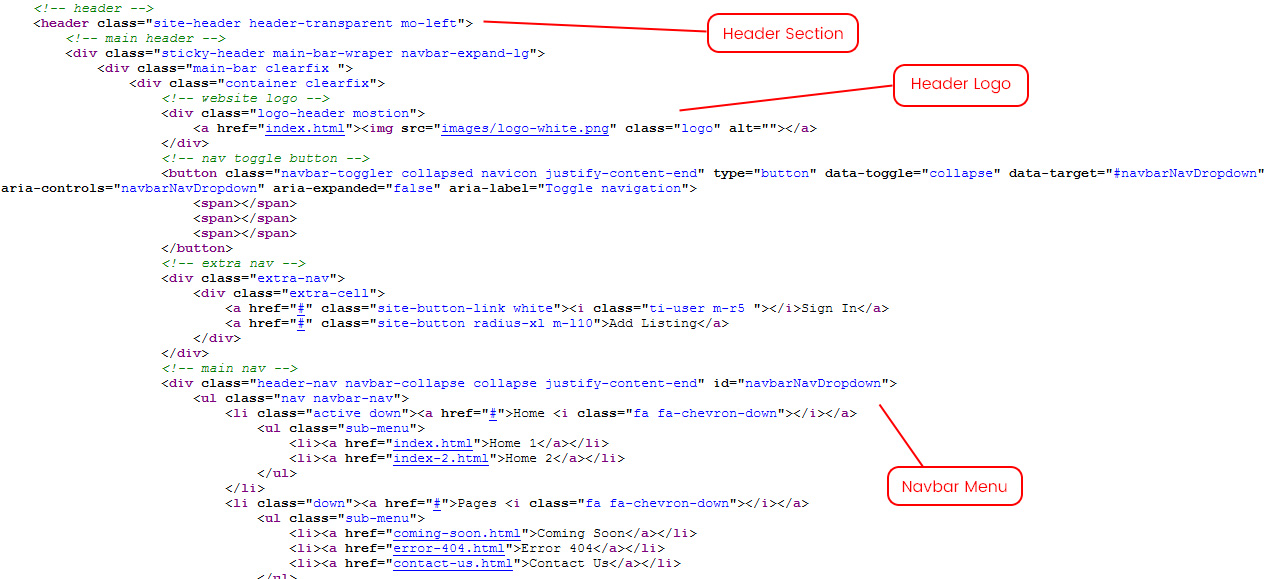
Header

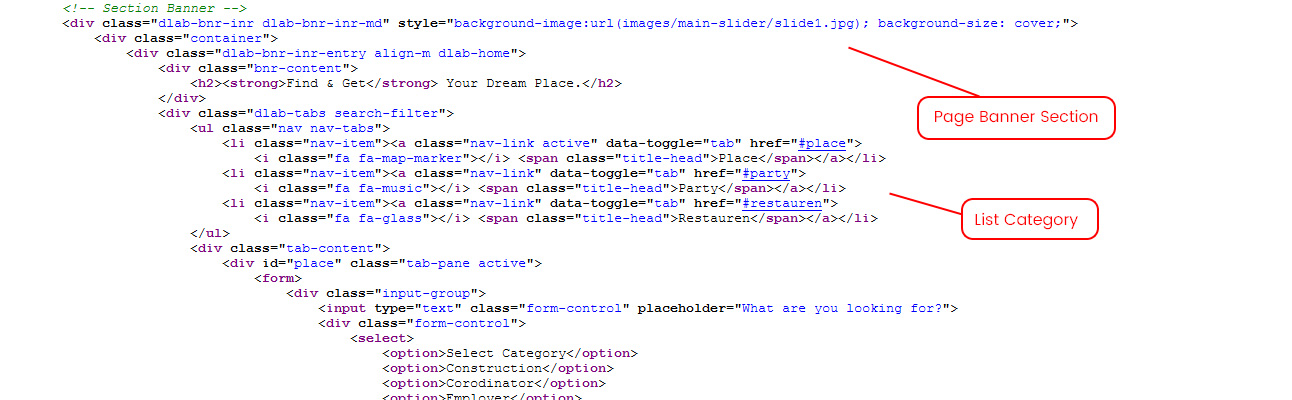
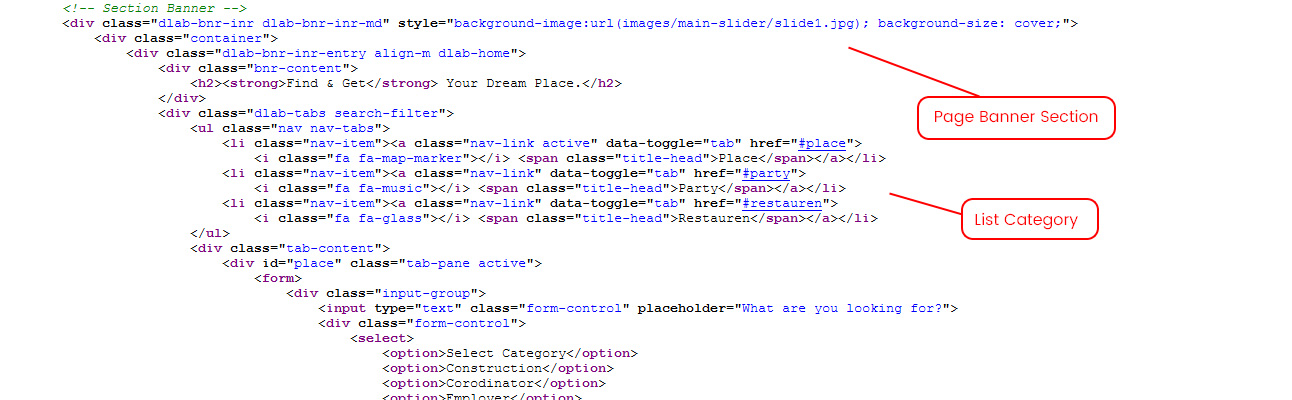
Slider Structure

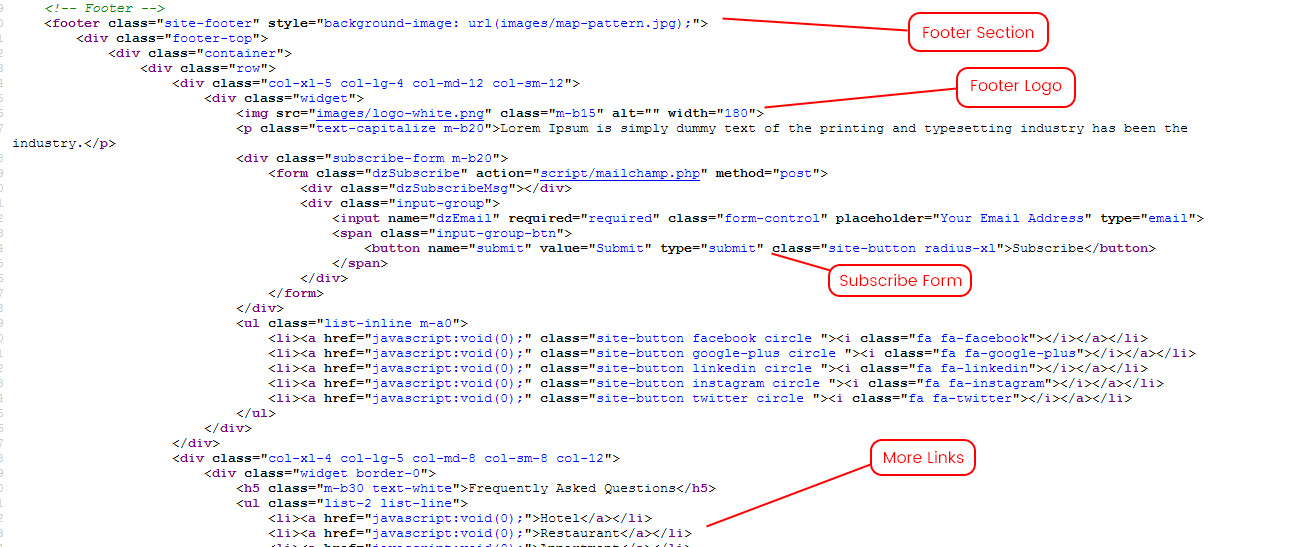
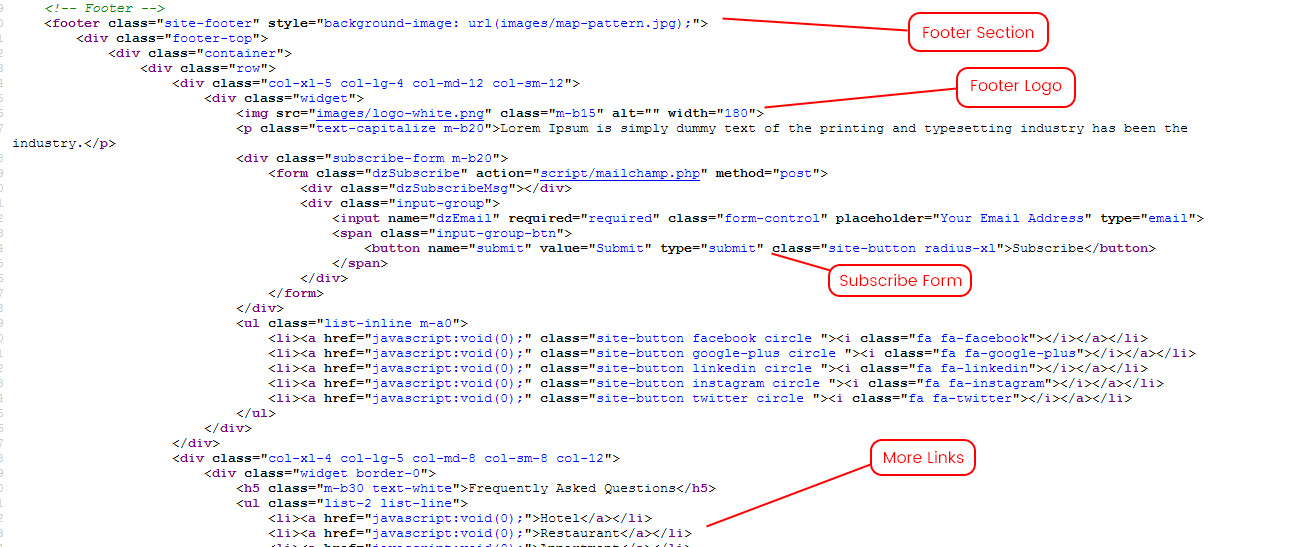
Footer Section

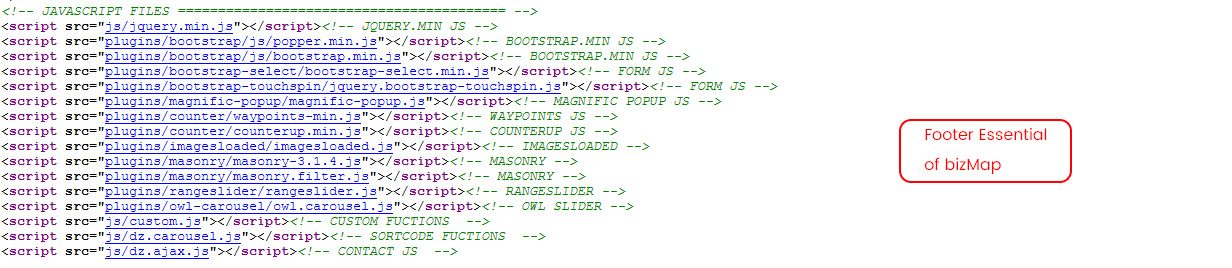
Footer Essentials

This documentation is last updated on 19 July 2021.
Thank you for purchasing this HTML template.
If you like this template, Please support us by rating this template with 5 stars
images
This folder contains all the images of BizMap HTML template.
css
This folder contains all the CSS files of BizMap HTML template.
fonts
This folder contains all the fonts files of BizMap HTML template.
js
This folder has all javascript files for various template features.
Plugins
This folder has all plugins used in the template.
script
This folder has all script contact form used in the template.
index.html
Home page
index-2.html
Home 2 page
index-3.html
Home 3 page
blog-details.html
Blog Details page
blog-standard.html
Blog Standard page
listing.html
Listing page
listing-details.html
Listing Details page
listing-details-2.html
Listing Details 2 page
listing-details-3.html
Listing Details 3 page
listing-grid-left-sidebar.html
Listing Grid Left Sidebar page
listing-grid-map-left-sidebar.html
Listing Grid Map Left Sidebar page
listing-grid-map-right-sidebar.html
Listing Grid Map Right Sidebar page
listing-grid-right-sidebar.html
Listing Grid Right Sidebar page
listing-left-sidebar.html
Listing Left Sidebar page
listing-right-sidebar.html
Listing Right Sidebar page
register.html
Register page
add-listing.html
Add listing page
contact-us.html
Contact us page
error-404.html
Error 404 page
coming-soon.html
Coming soon page
plugins
This css include all css
style.css
Main Style CSS file is globally used
style.min.css
CSS minified version for best performance.
templete.css
This CSS used in particular/some pages
templete.min.css
CSS minified version for best performance.
skin-1.css
Color 1
bootstrap.min.css
plugins/bootstrap/css
bootstrap-select.min.css
plugins/bootstrap/css
bootstrap-select.min.css
plugins/bootstrap-select
bootstrap-datetimepicker.css
plugins/datepicker/css
bootstrap-datetimepicker.min.css
plugins/datepicker/css
font-awesome.min.css
plugins/fontawesome/css
fontawesome-all.css
plugins/fontawesome/css
fontawesome-all.min.css
plugins/fontawesome/css
magnific-popup.css
plugins/magnific-popup
owl.carousel.css
plugins/owl-carousel
rangeslider.css
plugins/rangeslider
scrollbar.css
plugins/scroll
sidebar.css
plugins/sidebar
themify-icons.css
plugins/themify
custom.js
custom.min.js.js
dz.ajax.js
dz.carousel.js
dz.carousel.min.js
html5shiv.min.js
jquery.min.js
respond.min.js
bootstrap.min.js
bootstrap-select.min.js
popper.min.js
bootstrap-select.min
jquery.bootstrap-touchspin.js
jquery.countdown.js
counterup.min.js
waypoints-min.js
bootstrap-datetimepicker.min.js
moment.js
fontawesome-all.js
fontawesome-all.min.js
imagesloaded.js
magnific-popup.js
masonry.filter.js
masonry-3.1.4.js
owl.carousel.js
rangeslider.js
scrollbar.min.js






<link rel="stylesheet" href="plugins/lightgallery/css/lightgallery.min.css">
<script src="plugins/lightgallery/js/lightgallery-all.min.js"></script>
$(document).ready(function() {
$("#lightgallery").lightGallery();
});






Very first thing you need to do is register your website on Google recaptcha to do that click here.
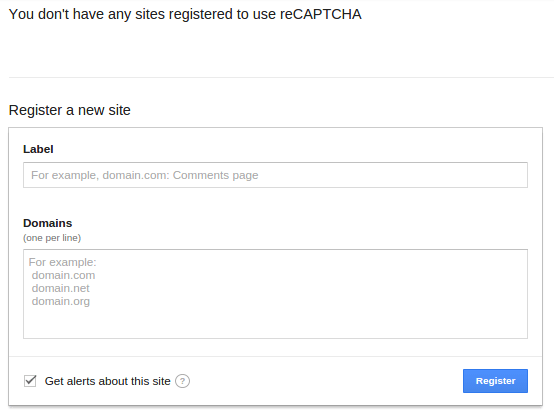
Login to your Google account and submit the form.

Once submit, Google will provide you following two information.
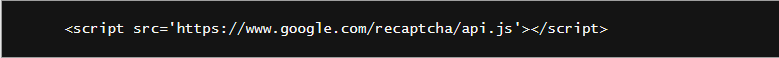
To integrate it into your website you need to put it in client side as well as in Server side. In client HTML page you need to integrate this line before HEADtag.

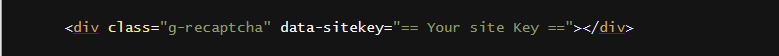
And to show the widget into your form you need to put this below contact form, comment form etc.

When the form get submit to Server, this script will send ‘g-recaptcha-response’ as a POST data. You need to verify it in order to see whether user has checked the Captcha or not.
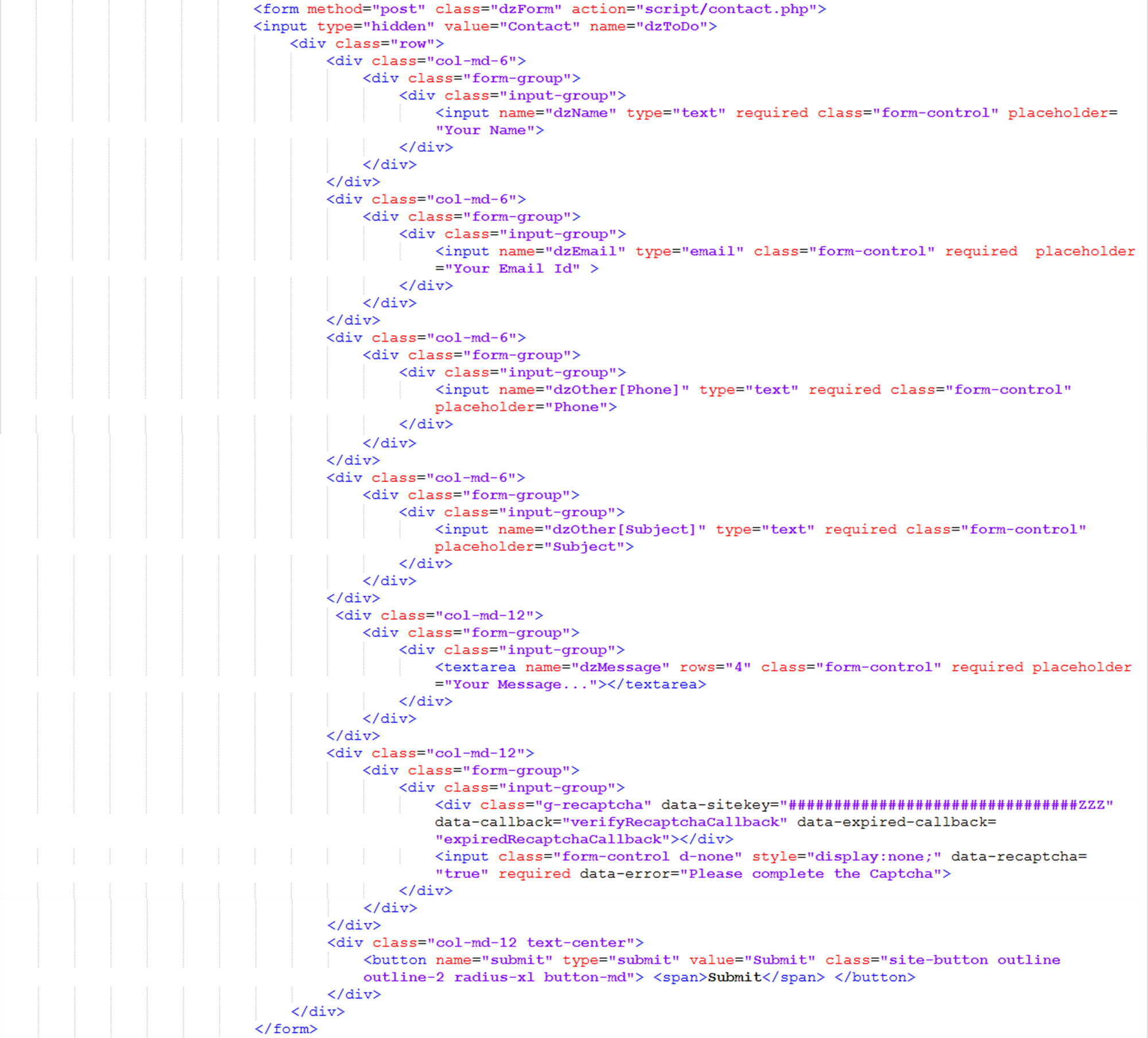
Here is the HTML code for the simple form with comment box and submit button. On submit of this form we will use PHP in back-end to do the Google reCAPTCHA validation.

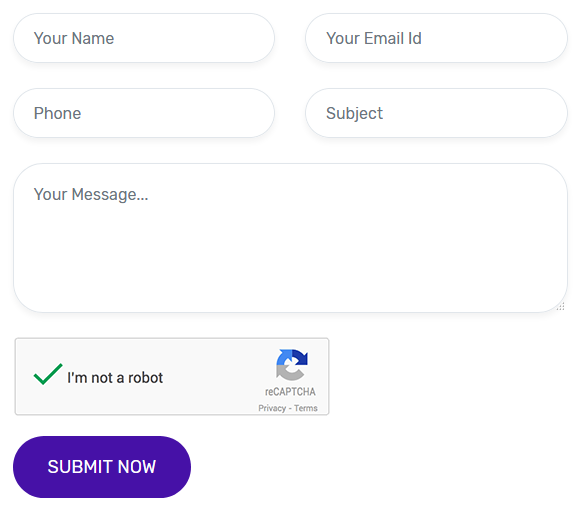
This will generate this form.

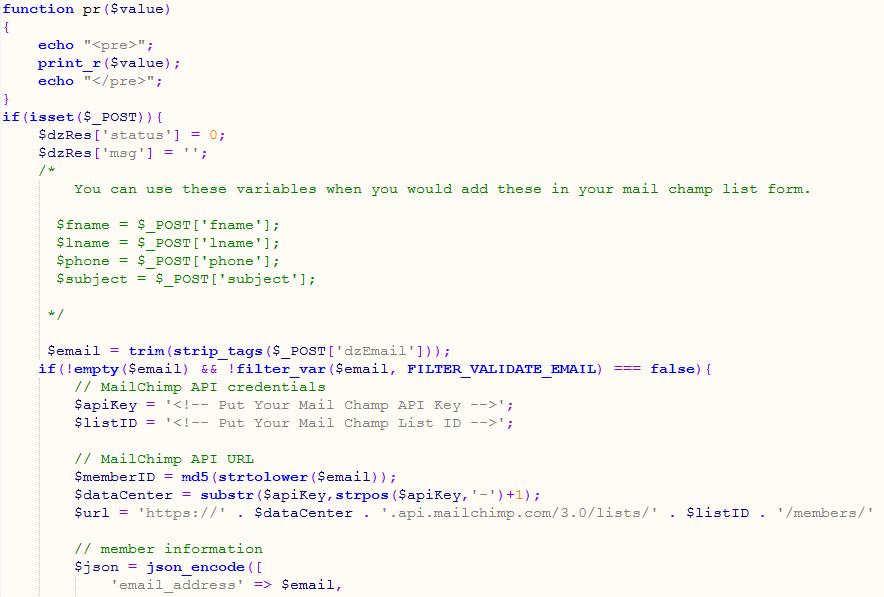
On server side i am using PHP for now. So on Form submit request we will check the POST variable.

try out the demo to see how it works.
MailChimp is an email marketing service, helps to manage the subscribers of your website. MailChimp provides an easy way to integrate email signup form in your website and send the email newsletter to the subscriber. Beside the premium plan MailChimp also has a forever free plan. Using the free plan, you can add up to 2,000 subscribers to MailChimp and send 12,000 emails per month to the subscriber.
In this tutorial, we’ll show you how to integrate newsletter subscription form in your website and add subscriber to list with MailChimp using PHP. We’ll use MailChimp API 3.0 and PHP to add subscriber to list without confirmation email.
To integrate MailChimp API in PHP you need a MailChimp API Key and List ID where you want to add members. Before you begin, sign up for a MailChimp account and follow the below steps to get API Key and List ID.
Get API Key:
1. Login to your MailChimp account.
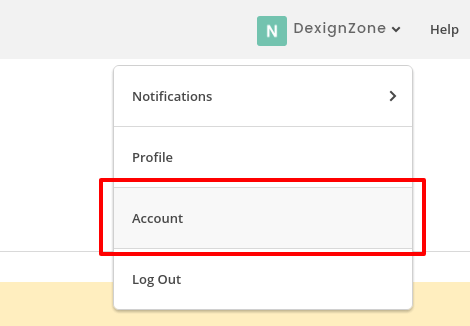
2. Under the user menu dropdown at the top left side, click on Account link.

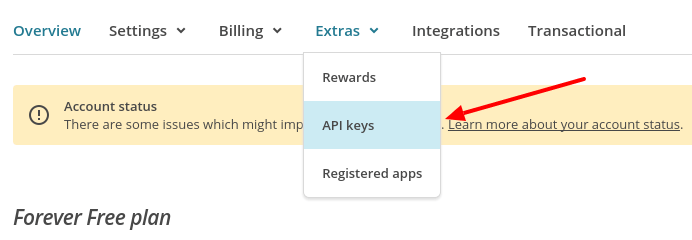
3. Go to the Extras » API Keys from the top navigation menu.

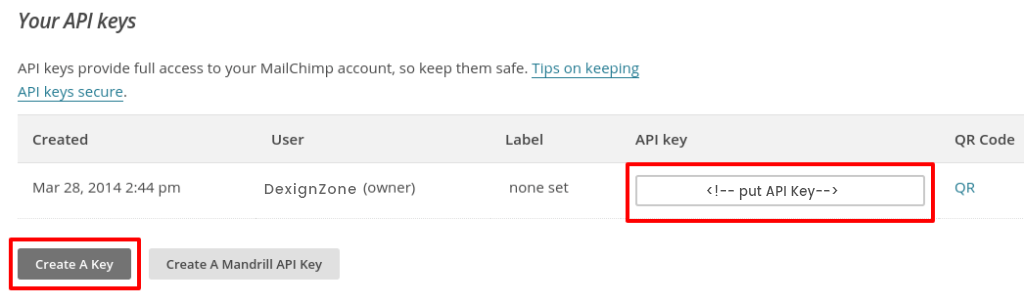
Under the Your API keys section, create an API Key by clicking on Create A Key button. Once generated, copy API key for later use in PHP script.

Get List ID:
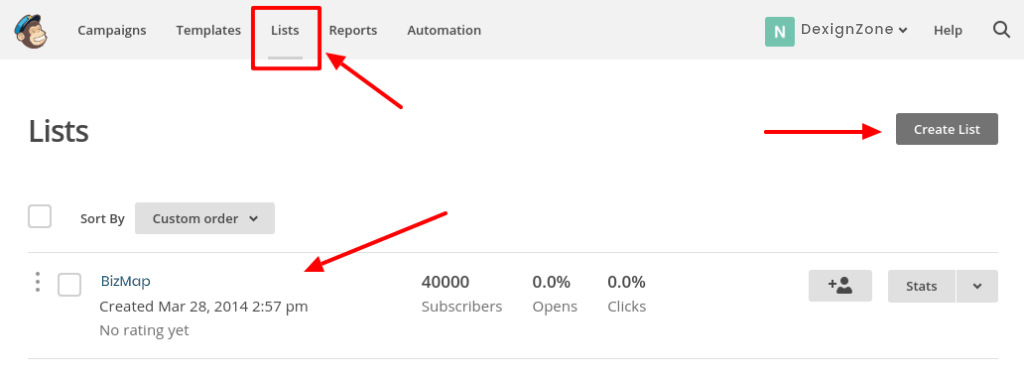
1. Choose a list in which all the subscriber’s information would be stored. In that case, you need to create a list in the Lists page.

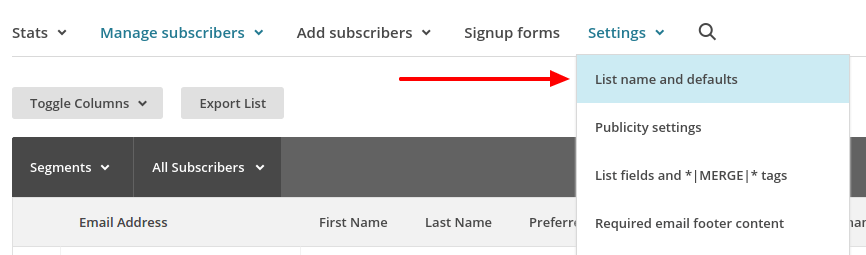
Enter into your created list and navigate to Settings » List name and campaign defaults.

Under the List ID label you will find the List ID. Copy List ID for later use in PHP script.

In our example script, a simple newsletter subscription form will be implemented. Once the user submits the subscription form along with the details (First Name, Last Name, and Email), respective details would be added to the list of MailChimp account using MailChimp API and PHP. Also, the subscriber would be able to receive the newsletter of your website via MailChimp.
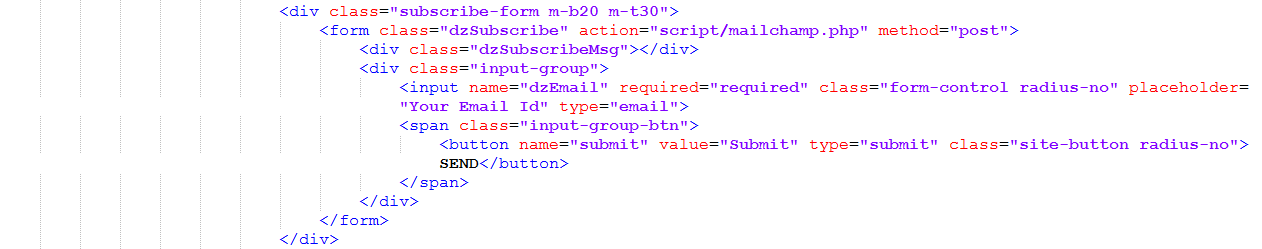
Subscription Form (index.php)
The index.php file contains the custom subscription form HTML. The subscriber needs to enter their First Name, Last Name, and Email. By clicking on SUBSCRIBE button, the form will submit to the action.php file for adding the subscriber to the MailChimp subscriber list.

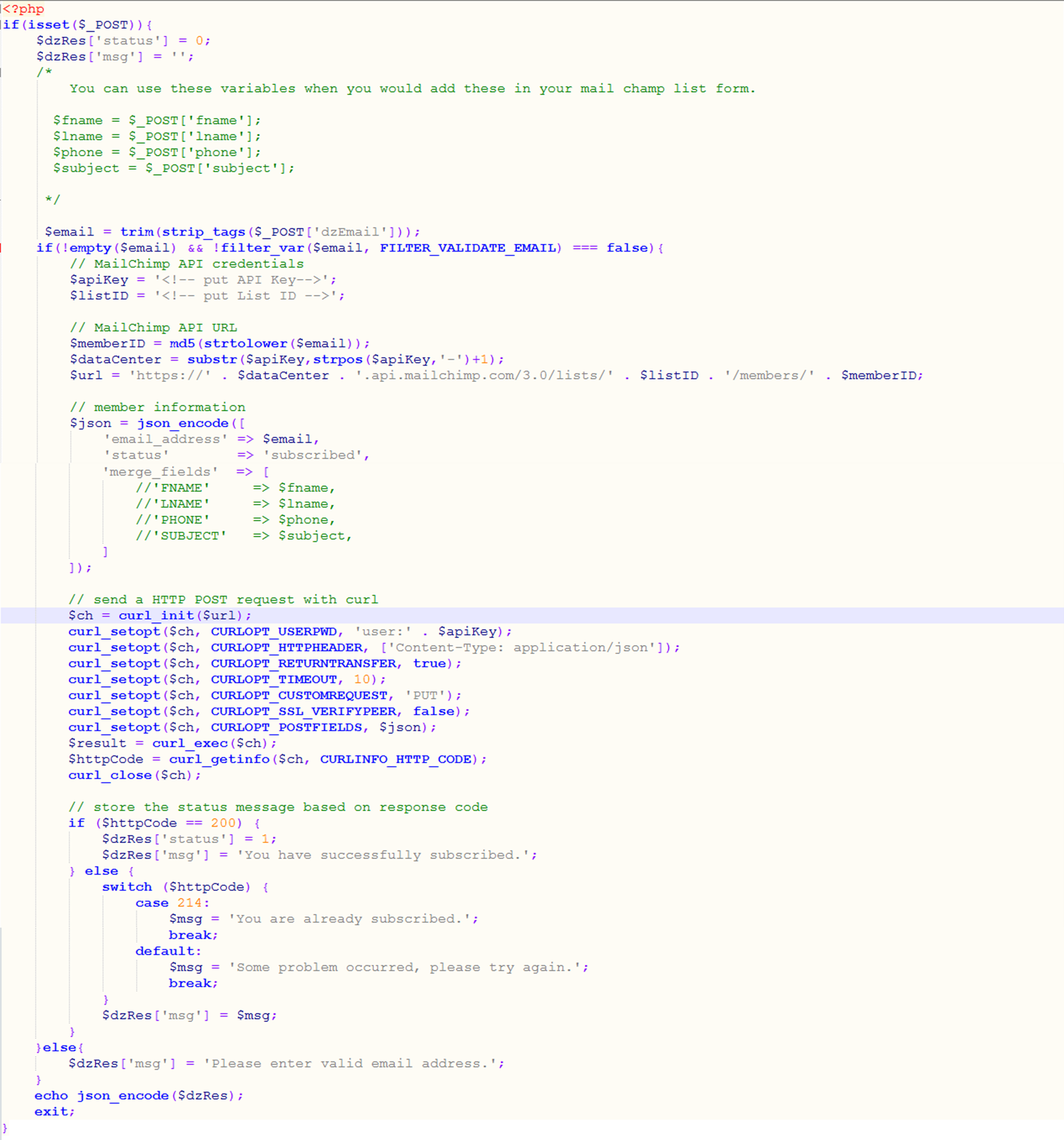
Add subscriber to MailChimp List (action.php)
In the action.php file, subscription form data is received and send the subscriber details to the MailChimp using MailChimp API and PHP. To Use MailChimp API, you need to mention API Key and List ID. Insert the API Key and List ID which you’ve got in the previous step.
Here cURL is used to send an HTTP POST request to the List Members endpoint with member information. After adding the subscriber to MailChimp list, the call returns a response. Based on the response ($httpCode) , the status message would be shown to the subscriber.
To add a subscriber, you must include the subscriber’s status in your JSON object. If you include the subscriber’s status subscribed , subscriber email address would be added right away without sending a confirmation email. Use pending status to send a confirmation email to subscriber.

This example code helps to add subscribers to mailChimp list from the website through custom subscription form. You can see the added subscriber’s list from MilChimp account. Login to your MailChimp account and go to the subscriber’s list, you’ll see the newly added subscribers in the list.